headerやfooterなどの共通ブロックをテンプレート化して更新しやすくする。(2023/04/26)
headerやfooterなどのように、全ページ共通のブロックがある場合に、それらを独立した共通ファイルに切り離し、更新しやすくする方法をご案内させて頂きます。
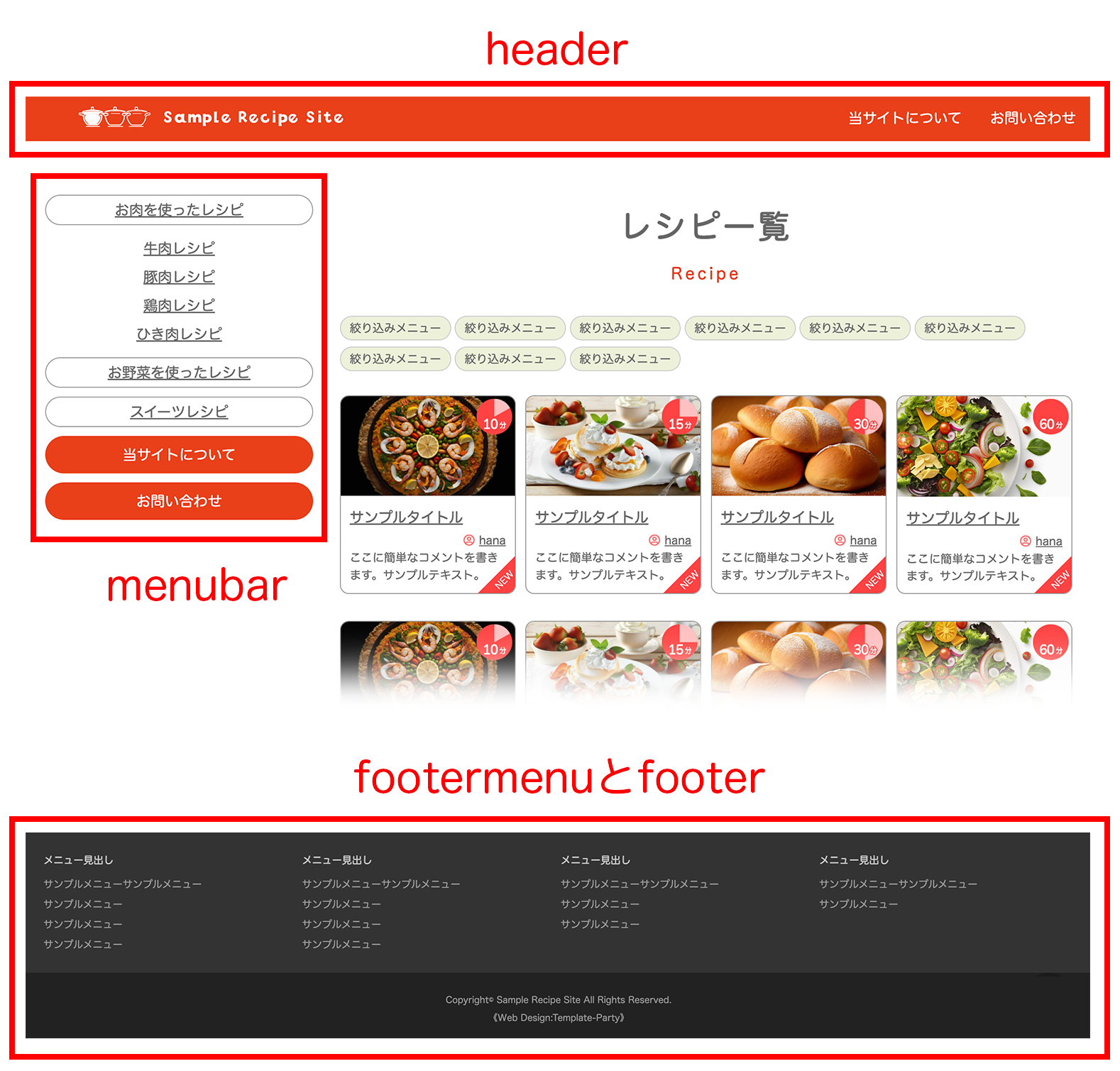
今回は例として、tp_recipe1の「ヘッダー(header)」「左メニュー(menubar)」「フッターメニューとフッター(footermenuとfooter)」を切り離して管理する方法のご紹介です。

ご利用の条件
ご利用のサーバー上で、PHPと.htaccessが使える必要があります。
※うまく動作しない場合のサポートは行っておりませんのでご了承の上でお試し下さい。
手順
- テンプレート化に必要なファイル類をDLします。
※プログラムはQ19CMS様提供のものです。
ZIPファイルのダウンロード - ファイルを解凍します。
中には、.htaccessファイルとindex.phpファイルとdemoフォルダが入っています。
.htaccessファイルが見当たらない場合。

demoフォルダはこのマニュアルのデモテンプレート(index.htmlとlist.htmlの2枚)が入っていますので、サーバーにdemoフォルダごとアップロードする事で動作を確認できます。
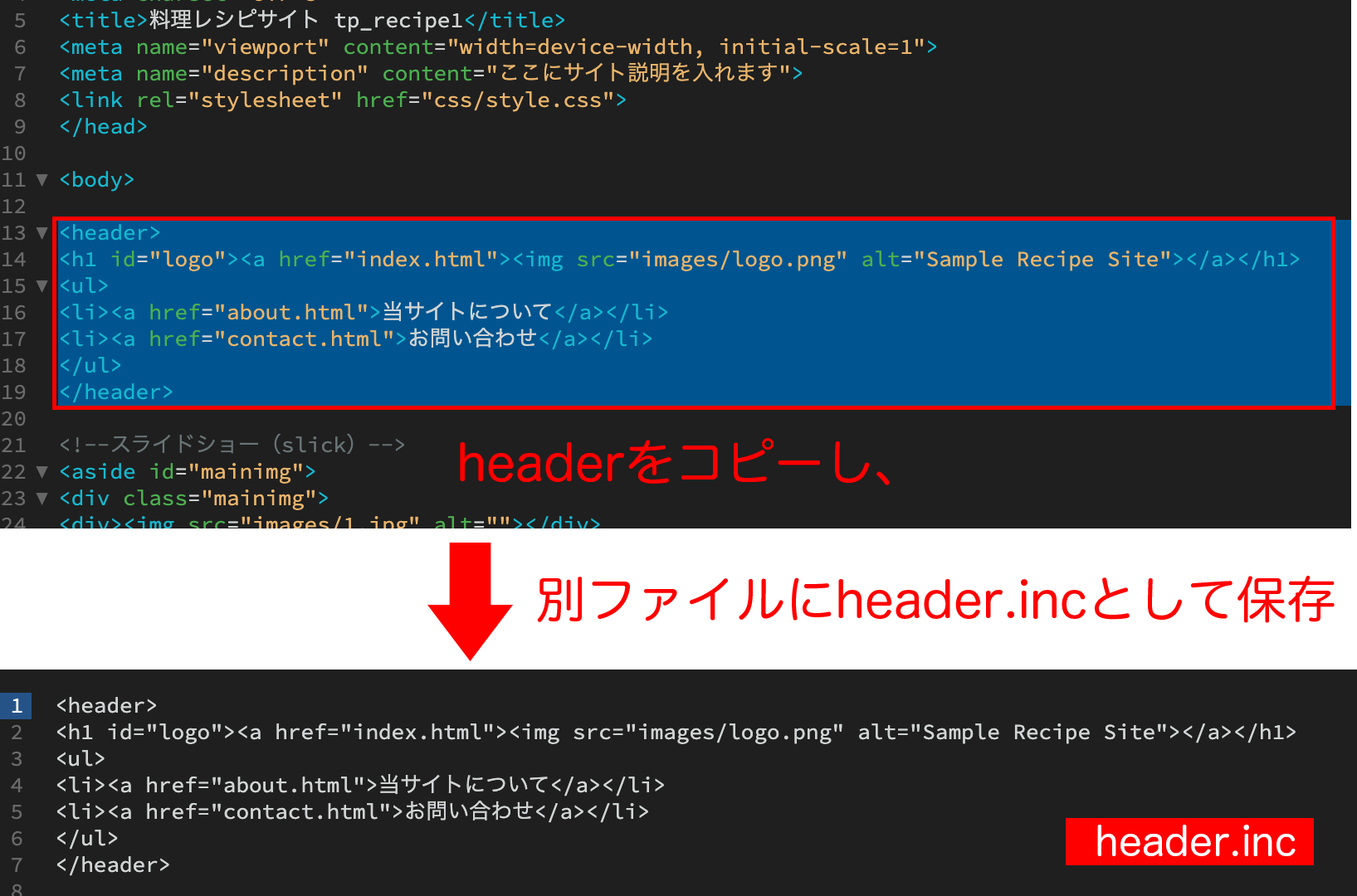
demoの「中身だけ」を直接アップしてしまうと、.htaccessが見えない状況の場合にアップできず動作確認ができない可能性があるので注意して下さい。 - index.htmlを開き、headerブロックをコピーし、別ファイルにしてheader.incとして保存します。
(ファイル名や拡張子は任意のものでも構いません。)

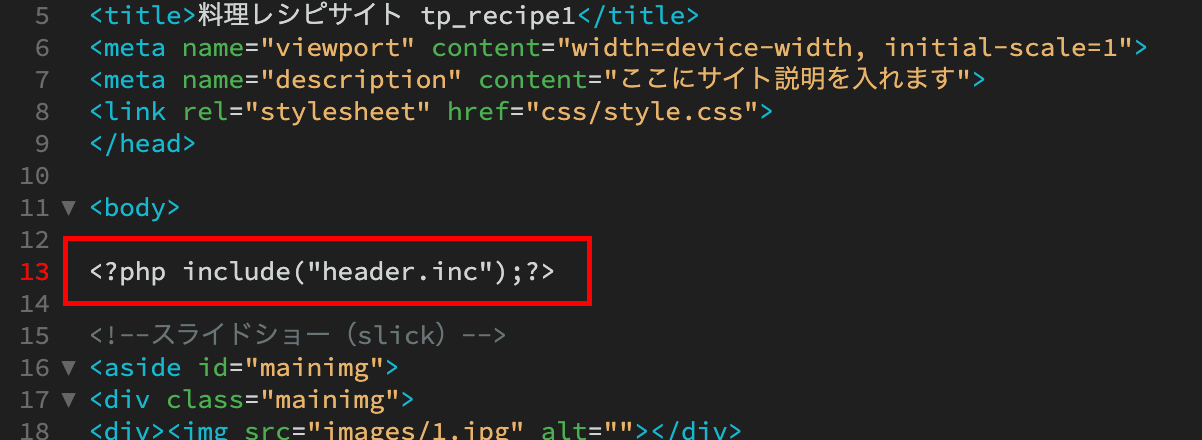
- index.htmlのheaderブロックを、以下の1行に置き換えます。
これで、別ファイルにしたheader(header.inc)をhtmlに読み込めるようになりました。

- 一度サーバーにアップしてプレビュー確認しましょう。
以下のようにヘッダーブロックが出ていればOKです。
もし出ない場合、サーバー上にindex.phpと.htaccessと、header.incがアップロードできているか確認して下さい。

- 続いて「左メニュー(menubar)」も同じ手順で作業します。
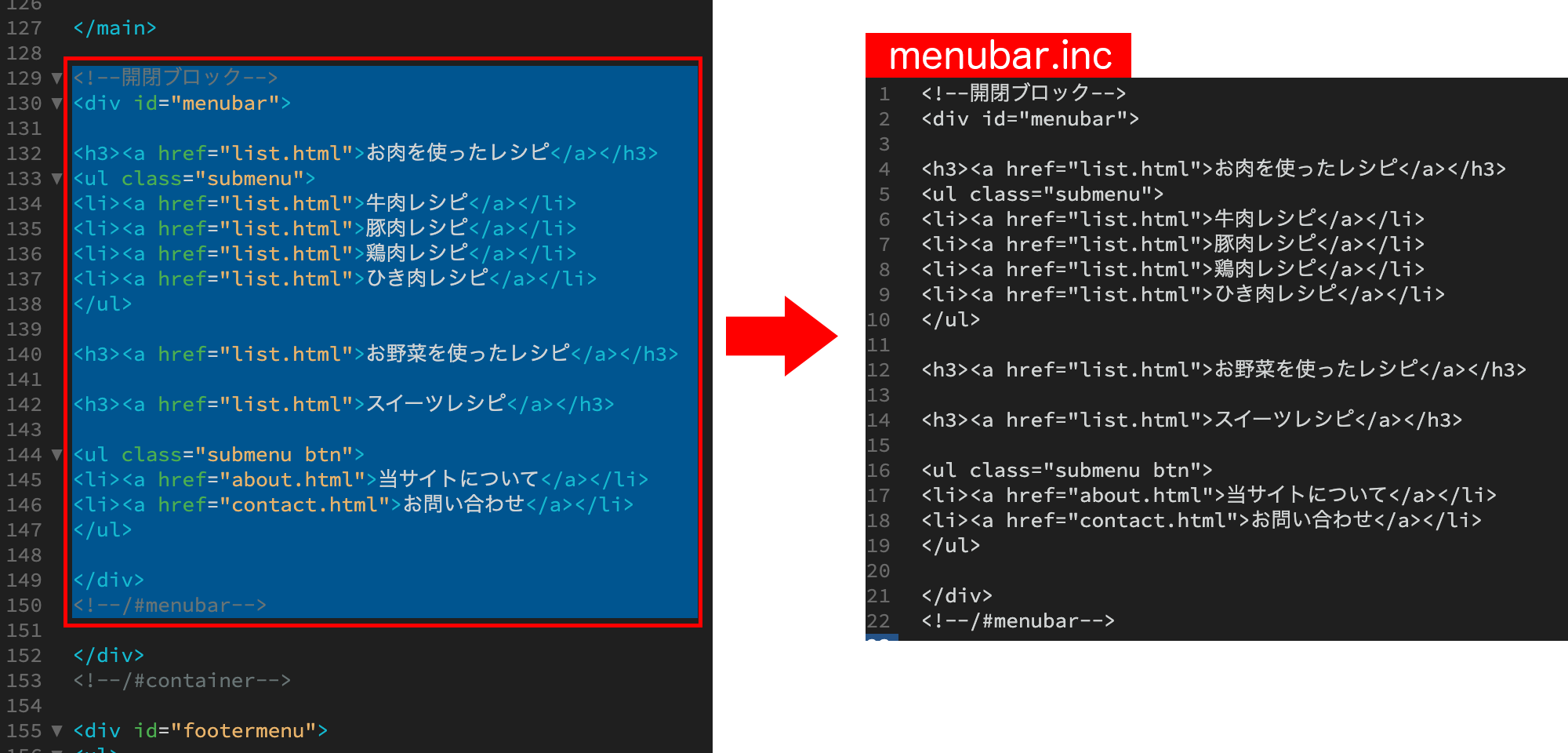
menubarブロックをコピーし、別ファイルにしてmenubar.incとして保存し、

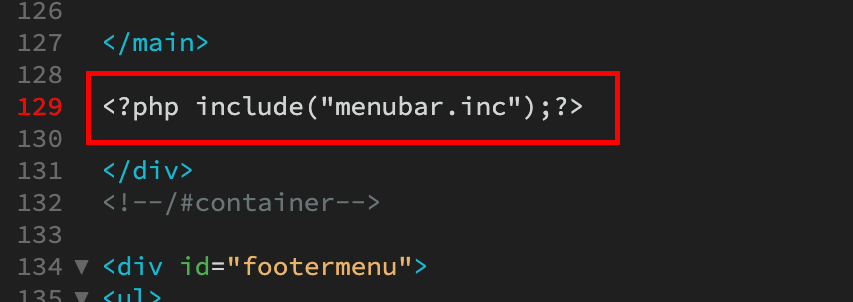
htmlのmenubarがあった所をmenubar.incを読み込むタグ1行に置き換えます。

- 同じ手順でフッターメニューとフッターも置き換えましょう。
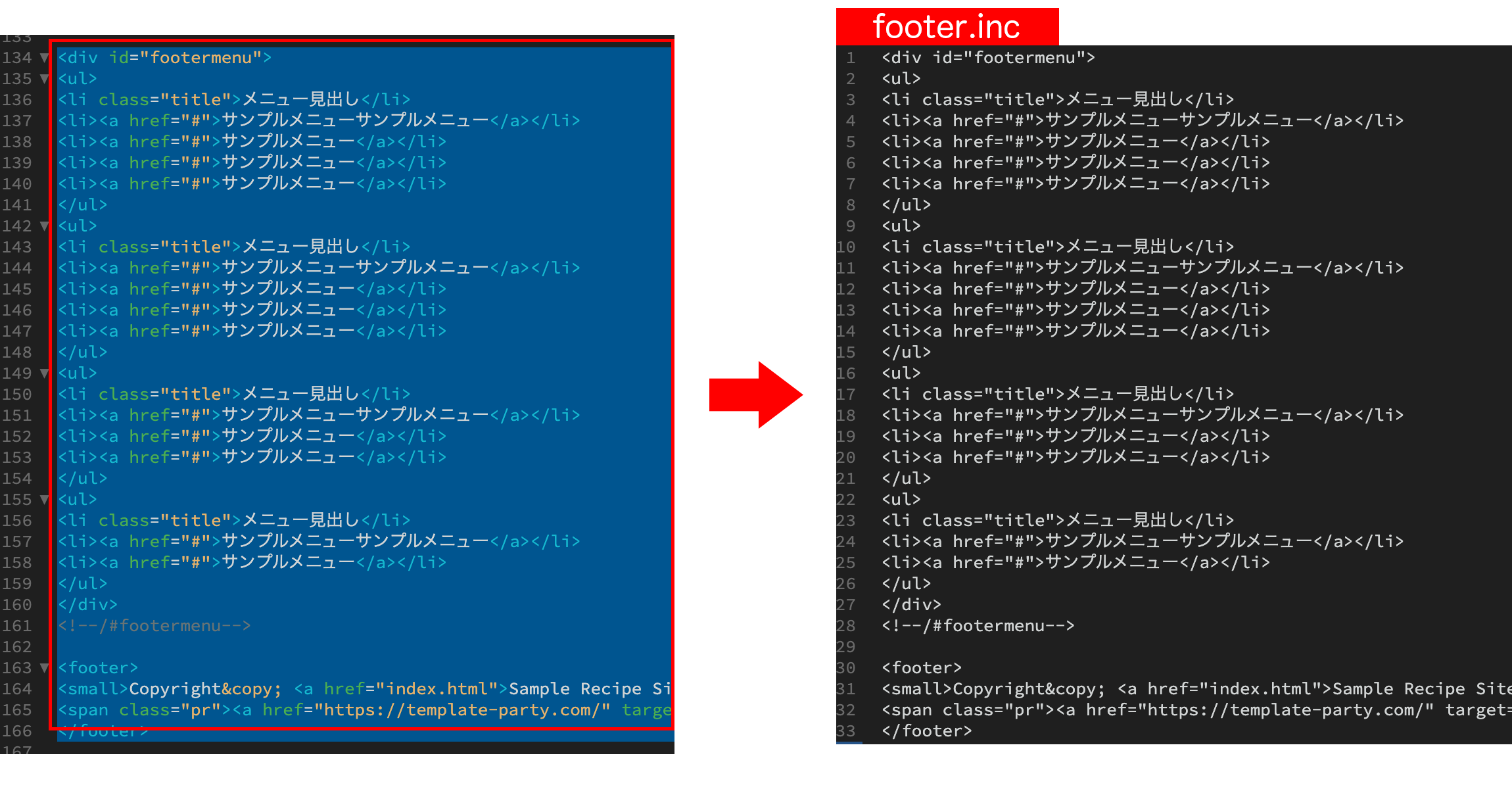
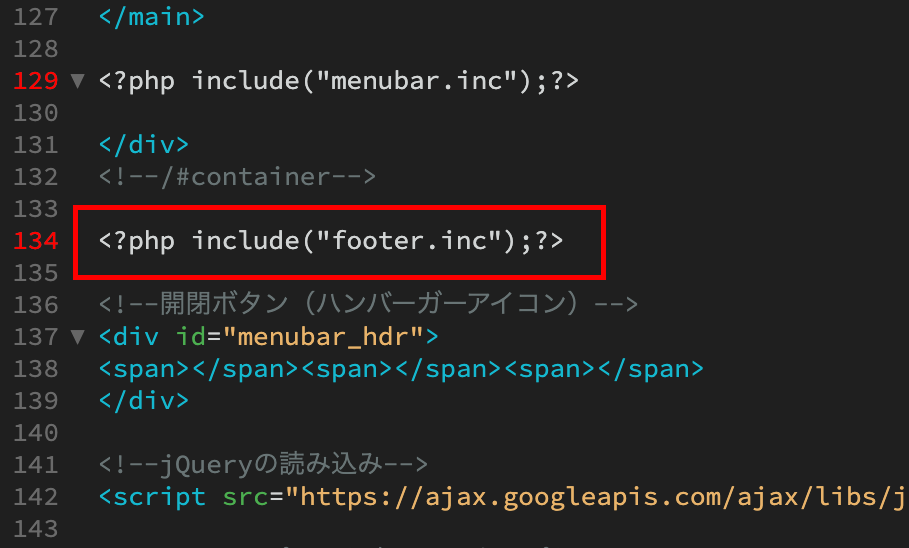
footermenuとfooterブロックをコピーし、別ファイルにしてfooter.incとして保存し、

htmlのfootermenuとfooterがあった所をfooter.incを読み込むタグ1行に置き換えます。

- 最後にプレビューをし、問題なければ他のhtmlファイルもincファイルの読み込みタグに置き換えれば完了です。
