文字サイズ変更ボタン(小・大)を使う。(2023/08/04)
※ご自身のヘッダーを調整するだけの、ある程度のhtmlやcssの知識が必要です。予めご了承下さい。
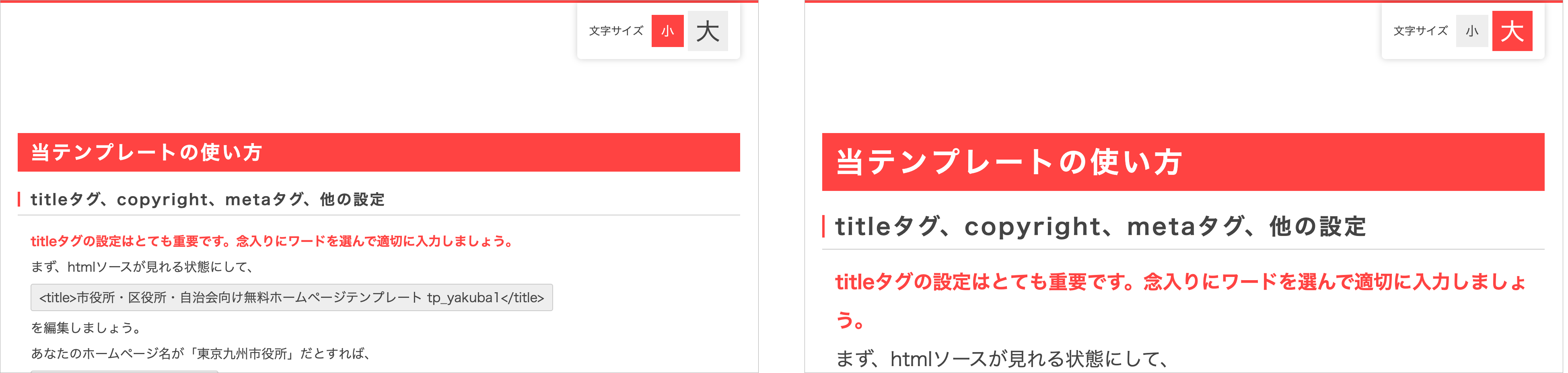
小さな端末からだと以下のサンプル画像が見えづらいかもしれませんが、ヘッダー右上に絶対配置で文字サイズボタンを設置する方法のご案内です。
デフォルトは「小」になっていますが「大」にする方法も直接js内で説明しています。
この設定が入っているテンプレートは、tp_yakuba1なので動作状況などを見てみたい場合は参考にして下さい。

まず、ボタンのhtmlを追加します
header内に以下のタグを追加して下さい。
次に、ボタンのcssを追加します
※予め、親となるブロック(このマニュアルでいえばheader要素)に、
position: relative;
の1行を追加しておいて下さい。
次に、以下のcssを追加します。
最後に、fontSizeChanger.jsをダウンロードします
fontSizeChanger.jsのダウンロード(通常タイプ)
ダウンロード後、zipファイルを解凍し、お手元のjsフォルダなどに入れて下さい。
また、html側にjsファイルを読み込むタグも追加します。以下は、jsフォルダ内にfontSizeChanger.jsを入れた場合の例です。
<script src="js/fontSizeChanger.js"></script>
設定は、以上になります。
動作確認をして下さい。
補足(サイト全体に適用したい場合)
上記のjsファイルだと、ページごとにリセットされます。
サイト全体(※1時間でリセットされます)に適用したい場合は、以下をお読み下さい。
※導入前の注意点
- ※こちらの方法は、ユーザーのデータをローカルストレージに保存する為、それをプライバシーポリシーに明記して下さい。特に、クライアントへ納品される業者様などは、後々トラブルにならないよう注意して下さい。
- ある特定のブラウザ設定やセキュリティソフトによっては、サイト全体に適用できない場合もあります。
- スクリプト自体は、要望をChatGPTに取り入れてもらって生成したものです。プログラムに関する質問などは受け付けておりませんので、予めご了承下さい。
fontSizeChanger.jsのダウンロード(タイプ2)
通常タイプと同じように、お手元のjsフォルダに移動して下さい。
ブラウザのデータ(キャッシュ、クッキー、ローカルストレージ等)を削除しない限り、1時間文字サイズが保存され続けます。
動作確認をしたい場合はテスト作業中の間だけ、fontSizeChanger.js内の
60 * 60 * 1000
を、1分(↓)にしておくと作業しやすいです。
60 * 1000
文字サイズを変更後、1分以上放置して、ブラウザを再読み込みすると、デフォルトに戻ったか確認できます。
